2021. 10. 20. 23:49ㆍ나만의 웹사이트 만들기/CSS 정복하기

CSS는 Cascading Style Sheet의 약어로 HTML과 함께 웹을 구성하는 기본 프로그래밍 요소입니다. HTML은 앞서 본 것처럼 텍스트, 이미지, 표같이 정보위주를 다룬다면, CSS는 색상이나 이미지 크기나 위치, 배치 방법 등 디자인 요소를 다룹니다. 자바스크립트와 연계해 동적인 콘텐츠 표현이나 디자인 적용이 가능하죠. CSS가 등장한 이유는 HTML안에서 정보와 디자인을 보여주는 것보다 HTML은 정보위주로, CSS는 디자인 위주로 담당해서 변경내용이 있을 시 변경하기에 용이하기 때문입니다. 또한 다양한 기기에 맞게 바뀔 수 있는 반응형 디자인을 해낼 수 있죠.
CSS 연결하기

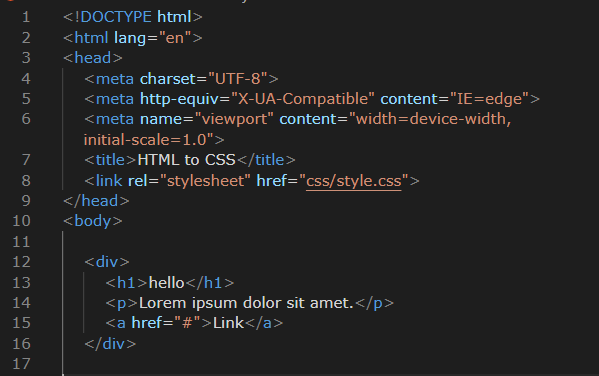
먼저 CSS파일을 생성해주고 HTML파일의 head 태그 안에 <link rel="stylesheet" href="css/style.css">를 기입합니다. link라는 단어만 적고 enter치면 자동으로 기입될거고 href에는 방금 만든 CSS파일 이름을 적어주면 되는 것입니다. (저는 CSS 폴더 안에 style.css 파일을 만들었기 때문에 "폴더명 + /(슬래시) + 파일명" 형식으로 기입했습니다.)

그 다음 CSS파일로 돌아가 @charset "uft-8"; 을 입력해줍니다. html파일의 인코딩 방식은 utf-8인데 CSS에서도 마찬가지로 똑같은 인코딩 방식을 적용한다는 뜻입니다. CSS에서는 반드시 다 기입했으면 뒤에 ; (세미콜론)을 붙여줘야 합니다.
이제 모든 준비는 다 끝났습니다. CSS로 HTML 요소를 다양하게 선택하는 방법을 알려드리겠습니다.
요소 선택하기
CSS로 HTML 요소를 선택하는 문장은 기본적으로 이러합니다.

선택하고 싶은 항목을 선택자(selector)에 기입하면 되고 선택한 항목에 대한 스타일 정의를 중괄호{ } 안에다 기입하면 되는 것입니다. 속성을 부여하는 방법은 다양한데 이후에 나올 포스팅에서 알려드리겠습니다.
그럼 이제 화면을 디자인하기 전에 html에서 무엇을 선택해서 디자인할 것인지 컴퓨터에게 알려줘야겠죠. 그 기능을 수행하는 선택자에 대해 하나씩 알아보도록 하겠습니다.
선택자 종류
01. 전체 선택자 ( * )
HTML파일에서 <body>태그를 포함하여 태그 전체를 선택할 수 있습니다.
선택자 기호인 * 를 입력한 후 { }로 그룹을 지정해 안에 속성을 부여하면 됩니다.

위 쪽에 있는 이미지가 출력된 화면입니다. 보는 것과 같이 border(테두리)는 2px로, 파란색의 실선을 사용하라는 속성을 부여했습니다. 화면에서는 body까지 포함한 모든 요소들의 테두리가 쳐져 있는 것을 확인할 수 있습니다.
02. 태그 선택자
그렇다면 모든 태그가 아닌 내가 원하는 태그만 선택하는 법을 알려드리겠습니다. 간단하게 선택자 부분에 태그요소를 기입하고 속성을 부여해주면 됩니다.

03. 그룹 선택자
그룹선택자는 말 그대로 여러 개의 요소를 그룹으로 묶어서 선택하는 선택자입니다. 예상했겠지만 콤마를 써서 선택자를 구성해주면 간단하게 해결됩니다.

04. 자손 선택자
특정 HTML 요소의 자식 요소를 포함하여 그 하위에 있는 모든 요소를 선택하는 스타일을 부여할 수 있습니다. <strong>요소 중에서도 <p>밑에 있는 <strong>을 선택하라는 뜻으로 부모태그 + 자손태그 순으로 선택자 자리에 적으면 됩니다.

05. 자식 선택자
만약 중첩된 목록에서 선택자를 사용하고자 한다면 이런 일이 벌어질 것입니다. <ul>태그 밑의 모든 <li>태그를 선택하라는 명령어이기 때문에 자식과 자손 요소 모두 선택되는 것이죠. 하지만 딱 자식요소만 선택하길 원한다면 어떻게 해야할까요?

이런 식으로 부모요소 > 자식요소 로 기입하면 자손이 아닌 딱 직계자식까지만 선택할 수 있습니다.

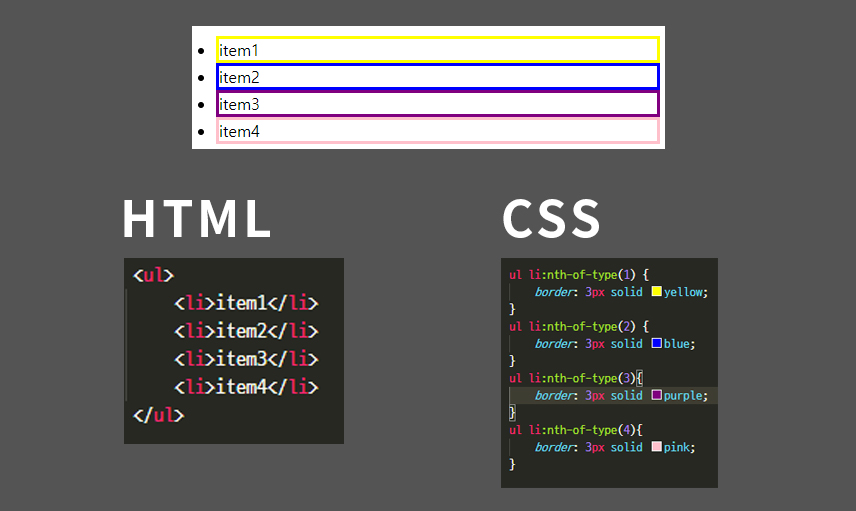
06. 순서 선택자
요소의 순서를 이용해서 필요한 요소만 선택하는 방법도 있습니다. 아래 사진처럼 태그요소 : nth-of-type(순서) 형식으로 기입하면 됩니다.

07. 수열 선택자
수열 선택자는 마찬가지로 순서 선택자처럼 괄호 ( ) 안에 특정 구문을 기입하면 됩니다.
| 종류 | 기능 |
| nth-of-type (2n) | 2의 배수만 선택 |
| nth-of-type (3n) | 3의 배수만 선택 |
| nth-of-type (2n-1) | 홀수만 선택 |
| nth-of-type (odd) | 홀수만 선택 |
| nth-of-type (even) | 짝수만 선택 |
08. 속성 선택자
HTML 요소의 속성을 선택하여 스타일을 적용할 수도 있습니다.
예시로 HTML파일에서 <form>안에 <input>태그를 작성하고 type 속성을 각각 text와 password로 지정해줬습니다.
그런 다음 CSS에서 대괄호 [ ] 안에 속성값을 작성하고 저장했습니다. 선택자에는 당연히 input이 들어가야겠죠.

출력한 화면입니다.
09. 가상 선택자
커서를 버튼위에 올려놓았을 때 버튼의 색상이 변한다거나 형태가 바뀌는 인터랙션을 경험해보셨을겁니다. hover기능은 기본적으로 커서가 위에 올라갔을 때 속성값이 변하게 해줄 수 있습니다. 이 때 무엇을 변하게 할지 선택하기 위해선 가상 선택자를 사용합니다. HTML요소가 아닌 가상의 요소를 선택하는 방법을 알아보겠습니다. h1 태그 안의 hello의 속성을 먼저 정해주고 이 속성을 커서를 올렸을 때 바꿔지도록 h1 : hover 구문을 선택자에 기입합니다. 그러고 그 뒤에 바뀌었을 때의 속성을 기입해주면 됩니다.
h1 : hover {
border: 5px solid red;
}
이렇게 파란색으로 둘레가 쳐져 있지만 마우스 커서를 올리면 붉은색으로 바뀌는 것을 확인할 수 있습니다. 또한 3px에서 5px로 굵기도 굵어진걸 확인할 수 있죠.
10. 클래스 선택자
여러개의 같은 태그가 있는데 각각 다른 효과를 주고 싶을 때 클래스 선택자를 사용합니다.

클래스 선택자를 사용하는 기본 문구는 이러합니다. HTML의 태그 안에 class="클래스 명"을 적고 CSS에서 적어놨던 태그와 클래스명을 콕 짚어내는 것이죠. CSS에서는 태그명 + . (온점) + 클래스명 을 쓰고 뒤에 속성값을 부여하면 됩니다.

예시로 클래스값이 다른 두 문장을 선택해 각각 다른 속성을 부여한 화면입니다. 추가로 CSS에서 . (온점) 앞에 p를 생략해도 출력이 가능합니다.
11. 아이디 선택자
클래스 선택자처럼 HTML에서 특정 아이디 이름을 붙인 태그를 선택할 수 있는 기능입니다. 하지만 클래스 선택자는 CSS의 스타일링을 위해 태그에 이름을 붙이지만, 아이디 선택자는 태그에 고유한 이름을 붙여 특정기능을 개발하기 위해 사용됩니다. 또한 여러개를 지정할 수 있는 클래스 선택자와 다르게 아이디 선택자는 고유값이므로 여러 개를 지정할 수 없습니다.

마찬가지로 id 선택자도 이렇게 구문을 적어주시면 됩니다. 다른 점은 CSS에서 . (온점)이 아닌 # 으로 id를 지정해줘야한다는 것입니다.

예시를 통해 살펴보면 각 id 값을 CSS에서 선택해 다른 속성을 부여한 것을 확인할 수 있습니다. id 선택자도 또한 # 앞에 태그를 생략해도 출력가능합니다.
포스팅을 하는데 생각보다 길어져서 놀랐습니다. 그정도로 선택자 문법이 많았다는거겠죠 ㅎㅎ 이것 말고도 선택자가 많다는 것이 충격적입니다. 공부엔 끝이 없다고 하죠. 한꺼번에 모든 것을 알려하지말고 하나씩 하나씩 알아가는 것이 성장을 위한 중요한 밑거름이라 믿습니다. 다음 포스팅에서는 폰트를 스타일링하는 방법을 알아보도록 하겠습니다. 봐주셔서 감사합니다. :)
'나만의 웹사이트 만들기 > CSS 정복하기' 카테고리의 다른 글
| [03-5] CSS 기본기 익히기: 블록 요소와 인라인 요소 태그 개념 정리! (0) | 2021.11.10 |
|---|---|
| [03-4] CSS 기본기 익히기: padding, margin (0) | 2021.11.04 |
| [03-3] CSS 기본기 익히기: 단위 속성 한 방에 정리! (px, %, vh, vw, vmin, vmax) (0) | 2021.10.28 |
| [03-2] CSS 기본기 익히기: 중요한 폰트 태그 정리 (0) | 2021.10.24 |